一、使用CSS3处理垂直居中方式
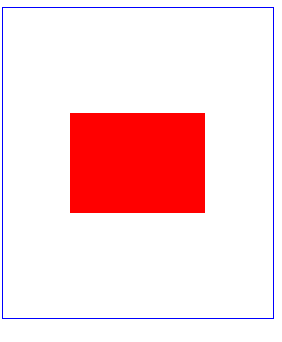
1.使用Flex布局处理(推荐),简单好用
body,html{ width:100%; height:100%;}.out { width: 20%; height: 50%; border: 1px solid blue; display: flex; justify-content: center; /*水平居中*/ align-items:center;/*垂直方向居中*/}.inner { width: 50%; height: 50%; background:red;} 
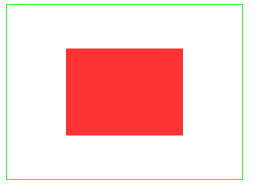
2.使用定位top+translateY()
body,html{ width:100%; height:100%;}.out { width: 20%; height: 40%; border: 1px solid rgba(0, 255, 0, 0.8);}.inner { width: 50%; height: 50%; margin: 0px auto; position: relative; top: 50%; transform: translateY(-50%); background: rgba(255, 0, 0, 0.8);} 
二、Css2中垂直居中方式
1.使用定位top+margin-top(-number)
body,html{ width:100%; height:100%;}.out { width: 20%; height: 50%; border: 1px solid blue;}.inner { width: 50%; height: 100px; margin: 0px auto; position: relative; top:50%; margin-top: -50px; background:red;} 
更多: